Juillet 2023 | Tony MAINGOUTAUD
Le bouton physique a son mot à dire face aux écrans tout-puissants !
Avec la démocratisation des smartphones et l’expansion tous azimuts des écrans tactiles, toute marque qui souhaite s’inscrire dans un mouvement de modernité, de minimalisme et de quête de l’effet “Whaouuu!“, envisage, ou a déjà passé le pas, du” tout écran”. Laissant ainsi sur le bord de la route, des myriades de pauvres petits boutons physiques abandonnés.
Cependant, le tout écran n’est pas toujours synonyme de bonne expérience, il se pourrait bien que ce soit même plutôt une source de problème !
La dépendance au digital pour effectuer certaines tâches simples du quotidien devient un véritable frein pour certains utilisateurs qui s’estiment saturés et peuvent même aller jusqu’à rejeter ces produits.
Certes l’expérience de l’écran n’a pas le même effet que le bouton, mais cette vision du tout écran partout n’est pas une vision “supportable/durable” dans l’avenir. Les répercussions écologiques en termes de consommation de matériaux et d’énergie sont bien trop importantes pour être adopté comme un standard des produits de demain.
Et si la solution était donc de revenir à notre bon vieux bouton ? Pour tenter de répondre à cette question, nous avons listé les aspects où les boutons sont mieux que les écrans tactiles, et … il y en a pas mal !
1. Le bouton offre une affordance claire
Lorsque vous voyez un bouton, vous savez comment interagir avec (grâce à sa forme, son placement, etc.). Vous n’avez qu’une envie c’est d’appuyer dessus. Pour manipuler un écran, c’est déjà un peu plus complexe… L’utilisateur doit dans un premier temps activer l’écran qui était en veille, peut-être taper son code secret pour enfin faire apparaitre le panneau de contrôle. Ensuite il a besoin d’indications lui faisant comprendre comment interagir avec les éléments de l'interface et comment l’utiliser. On ne va pas se mentir, ça demande un peu plus de réflexions sur la conception et l’UX des interfaces que de juste placer un simple bouton.
J’ai du mal à imaginer que le gros bouton rouge d’arrêt d’urgence de toutes les machines industrielles soit un jour remplacé par un écran tactile. Et vous ?
Remplacer les boutons essentiels qui offrent une affordance simple et claire par un écran peut dans certains cas générer de la frustration chez les utilisateurs ... Apple en a d’ailleurs fait les frais avec la mise en place de la “touch bar” qui a remplacé les touches Fonctions des Macbooks. Il semblerait qu’elle n’ait pas convaincu tous les utilisateurs puisqu’Apple a décidé de la supprimer et de revenir en arrière, au profit de véritables boutons mécaniques sur les prochains Macbooks. Comme un membre d’Apple a pu l’expliquer :
“Les touches physiques remplacent la Touch Bar. Ils ramènent la sensation familière et tactile des touches mécaniques que les utilisateurs professionnels adorent."

2. Le bouton renforce le sentiment d'interaction
Vous voyez cette sensation lorsque vous appuyez sur un bouton, comme celui d'une télécommande ou d'un appareil photo ? Vous ressentez quelque chose sous votre doigt. Ce que vous ressentez, c'est ce qu'on appelle le retour haptique !
Le retour haptique est une petite sensation que vous pouvez percevoir grâce à votre sens du toucher. C'est comme si le bouton vous donnait un petit tapotement pour vous dire qu'il a bien compris que vous l'avez pressé. C'est, en soi, un retour de validation.
Le retour haptique peut être différent selon les boutons et les appareils. Certains boutons peuvent vibrer légèrement quand vous les pressez, d’autres peuvent émettre un petit clic sous votre doigt, et bien d’autres. Cela dépend du bouton et de ce que les concepteurs ont voulu créer comme sensation.
Tous les photographes professionnels ou amateurs vous le diront, prendre une photo avec un appareil ne procure pas du tout la même sensation qu’avec un smartphone. Si on laisse de côté la qualité des photos, c’est en grande partie dû à la sensation d’appuyer sur le bouton de l’appareil et d’entendre le bruit de focal s’ouvrir et se refermer.

C’est d’ailleurs un phénomène que l’on voit de plus en plus sur les smartphones et interfaces actuels. Aujourd’hui, les concepteurs tentent d’intégrer un retour haptique dans leur conception d’interface, en privilégiant une vibration au toucher de l’écran plutôt qu’un bip ou autres effets sonores, afin de valider l’action et d’avoir un feedback tangible.
3. Le bouton est plus rapide
Si je vous parle de raccourci clavier, vous voyez où je veux en venir ? Appuyer sur un bouton ou une combinaison de touches c’est rapide. Naviguer dans les sous-menus d’un écran pour activer une fonctionnalité c’est plus long…
Certes il faut connaitre par coeur ses raccourcis clavier, tout comme ses verbes irréguliers en anglais, mais bon ça c’est un autre problème !
Plus sérieusement, appuyer sur un bouton est beaucoup plus simple et rapide que de chercher cette fonctionnalité dans une multitude de menus ou autre interface. Et ça a été prouvé notamment dans l’automobile par le magazine suédois “Vi Bilägare”. Là ou les écrans ont envahi les tableaux de bord des voitures dernière génération, il faut à l’utilisateur 4 fois plus de temps pour réaliser des tâches simples (comme régler la température de la clim), comparer à une voiture avec des boutons.
"Physical buttons are increasingly rare in modern cars. Most manufacturers are switching to touchscreens — which perform far worse in a test carried out by Vi Bilägare. The driver in the worst-performing car needs four times longer to perform simple tasks than in the best-performing car." — vibilagare.se
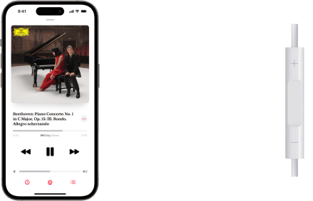
On peut aussi parler de la petite télécommande sur les écouteurs qui nous facilite la vie et nous évite de sortir notre téléphone pour changer de musique, monter/descendre le volume ou décrocher un appel par exemple. D’ailleurs c’est un tap ou deux taps pour décrocher ? Je ne sais jamais …

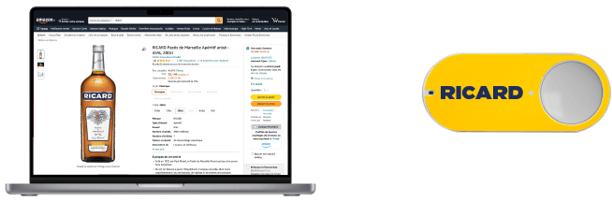
Amazon s’est aussi parfaitement emparé de l’idée qu’appuyer sur un bouton c’est simple, et rapide ! En proposant le Dash Button, Amazon a intégré tout le processus de passer une commande de son produit préféré, en une seule action ; celle d’appuyer sur un bouton. Bon … malheureusement il a été retiré de la vente en 2019, mais on salue l’effort tout de même !
4. Le bouton diminue les risques
Risque pour l’utilisateur
Les boutons physiques permettent aux utilisateurs d'interagir avec un appareil sans avoir à le regarder directement, par habitude. On parle de mémoire musculaire. Ce qui peut être très utile dans des situations spécifiques comme … en conduisant ! Et oui, comme on a pu le voir juste avant, chercher une fonction sur un écran tactile peut être plus long et compliqué qu’appuyer sur un bouton. Ce qui peut détourner l’utilisateur dans son action principale, à savoir regarder la route, et donc être très dangereux dans le pire des cas ... Ce n’est pas pour rien qu’une loi interdit le téléphone au volant !
Si vous voulez en savoir plus sur cette étude, c'est ici.
Risque de panne
Si toutes les fonctionnalités sont accessibles via un écran, le jour ou l’écran tombe en panne, ce sont toutes les fonctionnalités qui le sont aussi !
Poursuivons avec l’exemple de la voiture. Si l’écran ne s’allume plus, c’est aussi l’accès à la clim, à la radio, aux réglages des rétros et des sièges, au GPS, etc. qui ne fonctionne plus. Et ça, Wil propriétaire d’une Clio 4 toute neuve, peut vous en parler :
%20(1).jpg?width=500&height=320&name=Frame%20261%20(2)%20(1).jpg)
Alors que si dès la conception du produit, chaque groupe de fonctionnalités est prévu pour être actionné par un bouton différent, le jour où l’un d’entre eux tombe en panne (et il y a peu de chance que ça arrive, par rapport à un écran) toutes les autres fonctionnalités sont encore actionnables. L’utilisateur ne se retrouve pas bloqué et peut continuer à utiliser le produit.
On ne vous a jamais dit de ne pas mettre tous vos oeufs dans le même panier ?
5. Le bouton donne un sentiment de contrôle
Ce n’est pas pour rien que les manettes de jeux sont appelées (en anglais) “controllers” !
En termes d’ergonomie et d’usabilité, les manettes ont été pensées pour être confortables à tenir, et les boutons ont été conçus puis positionnés pour être exploités au maximum par les joueurs. Pour les tablettes et les smartphones, l’ergonomie va davantage se jouer au niveau de l’interface que de l’objet en lui-même. Cet aspect de l’objet est contraint par l’écran et sa surface tactile qui doit être la plus grande possible, et limité au format rectangulaire. Ce qui mis bout à bout n’arrange pas l’ergonomie de l’objet, et donc sa prise de contrôle.
Si l’on revient sur notre sujet des boutons physiques, ils sont conçus pour fournir une réponse tactile directe lorsqu’ils sont pressés. Il est possible de ressentir la pression du bouton sous son doigt (le retour haptique que l’on a vu tout à l’heure ), ce qui donne une sensation de contrôle et de connexion avec un jeu ou système. Cela rend l'expérience plus réaliste et immersive.
Ne pas avoir de bouton pour agir sur son jeu, système, ou produit peut rendre certaines actions plus difficiles ou moins précises. Par exemple, lorsque l’on joue à un jeu de course avec une manette, on utilise des gâchettes qui adaptent la vitesse du véhicule en fonction de la pression que l’on applique. Ce qui donne un meilleur contrôle sur son véhicule. Avec un écran… il peut être plus difficile d'obtenir le même niveau de précision et de contrôle en appuyant sur une interface tactile.
C'est pourquoi beaucoup de joueurs préfèrent utiliser une manette de jeu avec des boutons physiques pour des jeux qui nécessitent une précision et une réactivité élevées. C’est pour cette raison que les gamers sur mobile ont vu apparaitre sur le marché, pour leur plus grand plaisir, des manettes pour jouer sur leur smartphone. Bénéficiant ainsi eux aussi d’une sensation de contrôle plus satisfaisante et d’une expérience de jeu plus agréable.
L’exemple de la manette de jeu illustre bien le propos, mais on pourrait faire la même démonstration avec la table de mixage des ingénieurs du son qui est tout aussi parlant.

6. Le bouton est moins cher …
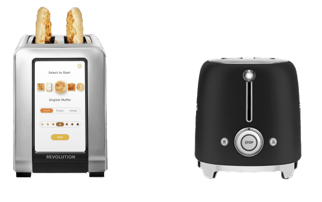
C’est peut-être évident, mais il faut le dire ! Un bouton va coûter beaucoup moins cher à l’achat, à l’intégration dans le produit, et à la maintenance, qu’un écran. Donc il faudra repasser pour l’effet futuriste de l’écran sur le grille-pain (oui oui ça existe), mais il serait pertinent de se demander si, dans certains cas, la solution Lowtech avec moins de composants, de temps de conception, etc. n’est pas suffisante et plus adaptée.

7. Le bouton est plus éco-responsable
Durabilité
Les boutons ont été pensés pour résister à une utilisation intensive et à des pressions répétées. Ils sont donc souvent fabriqués à partir de matériaux robustes comme le plastique ou le métal. Ce qui n’est pas toujours le cas pour les écrans qui peuvent être plus fragiles et sensibles aux pannes.
Consommation énergétique
L’écran tactile réclame une alimentation en énergie constante pour son utilisation, et quand bien même il est en veille, l’écran consomme toujours de l’énergie. Certes peu, mais il en consomme toujours plus qu’un bouton physique. Les boutons physiques n’ont pas besoin d'avoir une batterie ou source d’alimentation pour fonctionner lorsque l’appareil est en marche, ce qui réduit fortement la consommation d'énergie de l'appareil, ce qui n’est pas négligeable !
Toutefois de nouvelles technologies d’écran à faible consommation arrivent sur les produits électroniques, comme la technologie E-ink, que l’on a pu tester sur la Livebox 6 d’Orange : le lien de l’article juste ici.
Utilisation des ressources
Pour fabriquer des écrans tactiles, il est nécessaire d'utiliser des circuits imprimés et des composants électroniques. Ces composants requièrent une extraction très énergivore de ressources naturelles rares, et peuvent impliquer un processus de fabrication très complexe, contribuant à des émissions de CO2 très importantes (pas super dans les temps qui courent …). Ce n’est pas le cas pour les boutons physiques qui demandent moins de ressources lors de leur production étant fabriqués à partir de matériaux simples.
Réparabilité et Recyclage
En cas de panne, les boutons offrent un indice de réparabilité très nettement supérieur aux écrans. Facilement interchangeables ou réparables, ils permettent de prolonger la durée de vie de tout l'appareil sur lequel ils sont intégrés. En revanche, pour les écrans tactiles la réparation n’est jamais une partie de plaisir… Ce qui amène souvent à l’obligation de remplacer au complet l'écran, voir tout le produit.
Pour le recyclage, les boutons sont composés d’une faible variété de composants, ce qui les rend très faciles à recycler. Pour les écrans cela se complique… La présence de composants électroniques et de verre demande un traitement spécialisé pour les recycler, ce qui diminue les options de recyclage et donc complexifie énormément le processus.
Conclusion
Une bonne expérience utilisateur ne repose pas uniquement et systématiquement sur les écrans, c’est un ensemble de détails qui font la différence, et qui vous démarque de la concurrence ! Parfois il y a des choses qui sont tout simplement meilleures si elles sont physiques et fournissent un feedback tactile, plutôt que le glamour numérique de l’écran avec ses animations amusantes et ses embellissements graphiques.
Sortons du mythe du "tout écran" et réveillons notre amour pour ces petits détails que sont les boutons qui ajoutent une touche ludique à notre quotidien. La prochaine fois que vous aurez le choix entre un écran tactile et un bouton physique, n'ayez pas peur de céder à la tentation du bouton. Ou trouvez le bon compromis en utilisant judicieusement les deux !
Maintenant, c’est à vous d’appuyer sur le bouton “partager” 😉
NotaBene
Si vous avez réussi à convaincre votre boss de faire le choix d’utiliser un bouton plutôt qu’un écran tactile sur votre prochain produit, il faut néanmoins garder en tête que l’UX s’applique aussi à l’utilisation des boutons !
Ou sinon vous allez voir l’apparition d’un Wil sur un forum d’utilisateurs qui se mobilisent pour comprendre la fonctionnalité des boutons de votre produit ! #Pirecauchemard



/Images%20(sans%20dossier)%20-%20Compress%C3%A9/Tony_Photo_profil%20.jpg)


